ใน website หนึ่งเว็บจะประกอบไปด้วยหน้าเว็บเพจหลายๆอัน ซึ่งตามหลักสากลทั่วไปจะมีหน้าสำคัญอยู่ 5 หน้าคือ Homepage, About, Blog, Shop และ Contact มาดูกันว่ารายละเอียดจะเป็นอย่างไรบ้าง
สารบัญเนื้อหา
1.หน้า Home หรือ Front Page
เป็นหน้าแรกที่ว่าถ้าหากใครพิมพ์ชื่อเว็บไซท์เข้ามาก็จะเจอ และหน้าแรกนี้ก็สำคัญมาก ควรจะทำให้ดุสวยสะดุดตาที่สุด มีข้อมูลของเว็บไซท์ที่เราอยากจะบอกคนภายนอกให้ครบถ้วน และส่วนประกอบต่างๆต้องหาง่ายตามหลักการของ User Experience
2.หน้า About
หน้านี้เป็นส่วนที่บอกรายละเอียดว่าเว็บไซท์ของเราต้องการจะสื่อสารอะไร เป็นใครมาจากไหน ให้ท่านผู้ชมได้รับรู้ข้อมูลที่มาที่ไป เข้าใจจุดประสงค์ของเว็บไซท์และตัวเจ้าของเว็บด้วย
3.หน้า Blog
หน้านี้เป็นส่วนสำคัญอีกส่วนหนึ่งที่ใช้สำหรับการดึงลูกค้า แฟนคลับ ในแง่ของการทำ Content Marketing เพื่อให้คนเข้ามาอ่านและทำความรู้จักกับเนื้อหาสาระที่เราเขียนมากขึ้น หากว่าเค้าไว้วางใจและเชื่อในข้อมูลที่เราเขียนเห็นว่ามันเป็นประโยชน์ ก็จะทำให้ลูกค้าสามารถเข้ามาซื้อสินค้าและบริการจากเราได้ เป็นการสร้าง Brand Awareness ไปในตัวด้วย
4.หน้า Shop/Service
ในเว็บไซท์นั้นถ้าอยากจะให้สมบูรณ์ เราก็ต้องมีส่วนของสินค้าและบริการเข้าไปด้วย เพื่อให้เป็นออฟฟิศออนไลน์ที่สามารถสร้างรายได้ได้อย่างแท้จริง ในหน้านี้ควรบอกรายละเอียดของสินค้าและบริการที่เราจะขาย เพื่อที่ว่าลูกค้าที่ถูกใจงานของเราสามารถซื้อสินค้าหรือบริการได้เลยในเดี๋ยวนํ้น
5.หน้า Contact
หน้านี้เป็นหน้าระบุช่องทางการติดต่อกลับในกรณีที่มีคนสนใจในตัวสินค้าและบริการ หรือมีคำถามอยากรู้เพิ่มเติม จะใส่อีเมลล์ เบอร์โทรศัพท์ ไลน์ หรือทาง Facebook Messenger ก็ได้หมดค่ะ ไม่มีปัญหา
รายละเอียดหลักก็มีดังนี้ แต่ถ้าหากใครอยากจะเพิ่มหน้าเพจในรายละเอียดอื่นๆเพื่อให้ง่ายต่อการเข้าถึงของลูกค้าก็สามารถทำเพิ่มได้ตามใจชอบ ที่แถบเมนูด้านบนจะมีชื่อเพจแต่ละหน้าอยู่ ข้อควรระวังคือควรใช้ชื่อตามที่คนทั่วไปเข้าใจ มิเช่นนั้นอาจทำให้ผู้ที่เข้ามาเยี่ยมชมเกิดอาการงง หาข้อมูลไม่เจอซึ่งอาจทำให้เค้าปิดเว็บของเราไปเลย แล้วไปดูเว็บอื่นที่เป็นคู่แข่งแทนได้
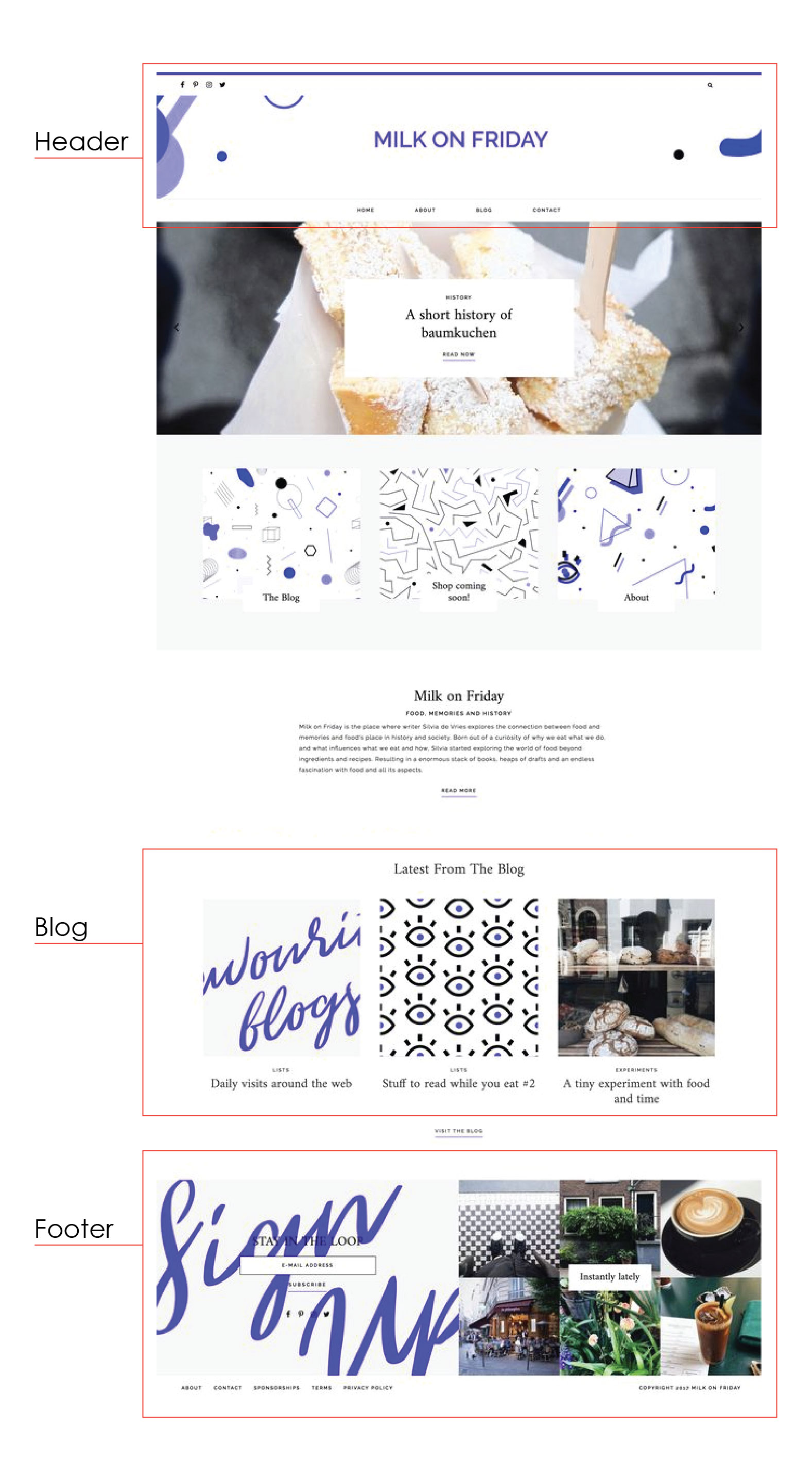
ส่วนประกอบของ Website เรียกว่าอะไรบ้าง
*ภาพประกอบจาก Pinterest
ในหน้า Home Page จะมีส่วนประกอบเยอะหน่อยเพื่อให้ข้อมูลลูกค้าได้ครบถ้วน เริ่มจากส่วนบนสุด
-Header หรือเป็นส่วนที่สามารถใส่แถบข้อความ ปุ่มโซเชี่ยลต่างๆ ถัดลงมาก็ใส่โลโก้ไว้ตรงกลางเพื่อให้คนจดจำได้ก็ได้ ถัดลงมาอีกคือแถบ Menu ที่เป็นการบอกหน้าเพจที่มีทั้งหมดในเว็บไซท์ของเรา
-Banner ถัดลงมาจากส่วนของ Header ก็จะเป็นเรื่องของรายละเอียดที่น่าสนใจที่เราอยากให้คนเห็นเป็นอย่างแรก ซึ่งก็จะมีทั้ง โฆษณาสินค้า พร้อมกับมีปุ่มกดสั่งซื้อ เพื่อให้คนที่เข้ามาสะดุดตาตั้งแต่แรกเห็น
-About ต่อมาคือการบอกว่าเว็บไซท์นี้คืออะไร สร้างขึ้นมาเพื่อขายของ ให้ความรู้ หรือสร้าง Community เฉยๆ
-Blog Post เอาไว้เพื่อให้คนที่เข้ามาชมได้เข้าไปอ่านบทความด้านใน รับความรู้เพิ่มเติมว่ามีเนื้อหาสาระที่ให้ประโยชน์อะไรกับเค้าได้บ้าง
-Footer ส่วนสุดท้ายล่างสุด ใช้สำหรับวางแถบเมนูที่น่าสนใจของเว็บอีกครั้ง กันลูกค้างงและเสี่ยงกับการหาสิ่งที่ต้องการไม่เจอจนปิดเว็บไปเพราะงง นอกจากแถบเมนูบางเว็บก็มีการวางช่องทาง Social อีกหลายอันเพื่อใช้ในการติดตามข่าวคราวความเคลื่อนไหว และอาจมีช่องสำหรับกรอกอีเมลล์เพื่อรับข่าวสารจากทางร้านได้
การวางข้อมูลต่างๆในหน้า Home หรือ Landing Page นั้น สามารถปรับเปลี่ยนเพิ่มเติมได้ตามความต้องการของแต่ละคน แต่สุดท้ายต้องทำให้ผู้ที่เข้ามาเยี่ยมชมที่เว็บเราเข้าใจง่ายและมีประโยชน์กับชีวิตของเค้า
และทั้งหมดทั้งมวลนี้นอกจากจะเป็นเว็บไซท์ที่มีหน้าแสดงผลบนจอคอมพิวเตอร์แล้ว ก็ต้องมีความสามารถในการแสดงผลบนโทรศัพท์มือถือและแท็บเล็ทด้วย ที่เรียกกันว่าเว็บไซท์แบบ Responsive นั่นเอง ซึ่งแพลทฟอร์มที่นิยมใช้กันก็ได้แก่ WordPress, Squarespace และ Wix
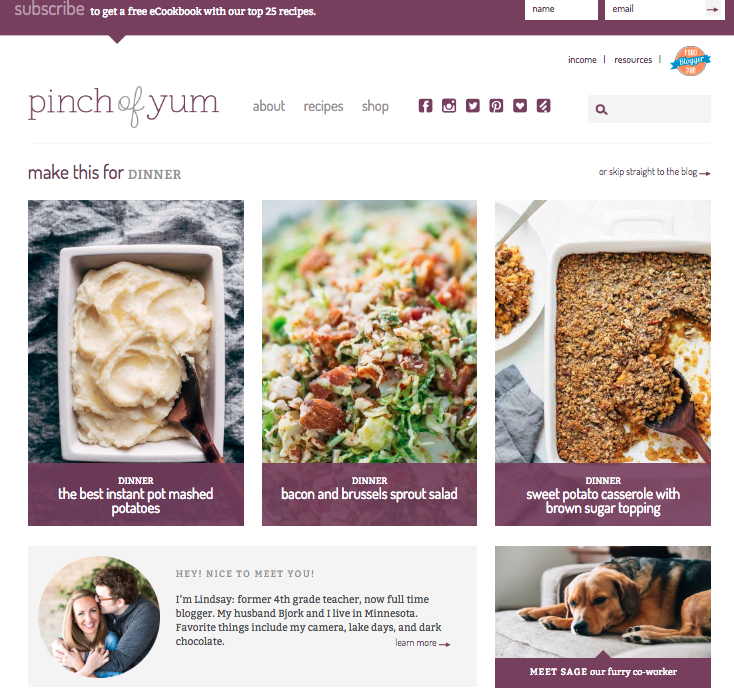
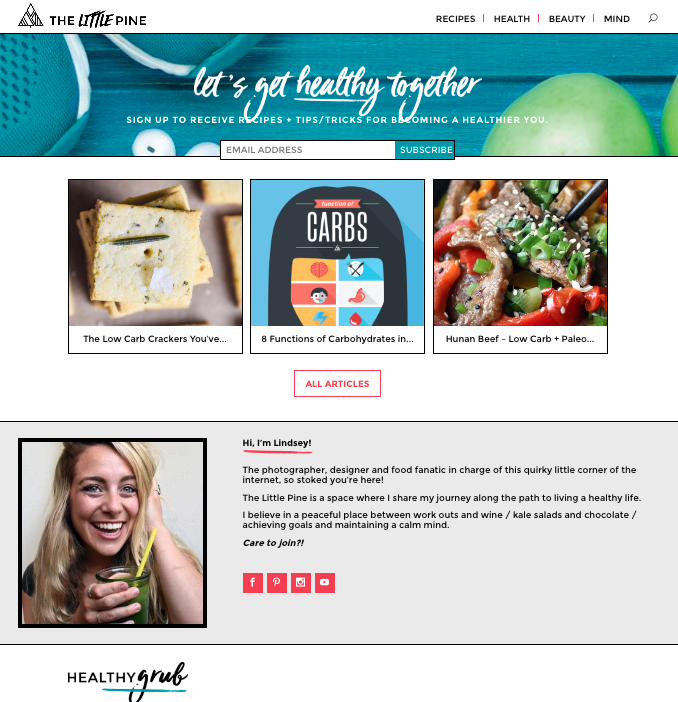
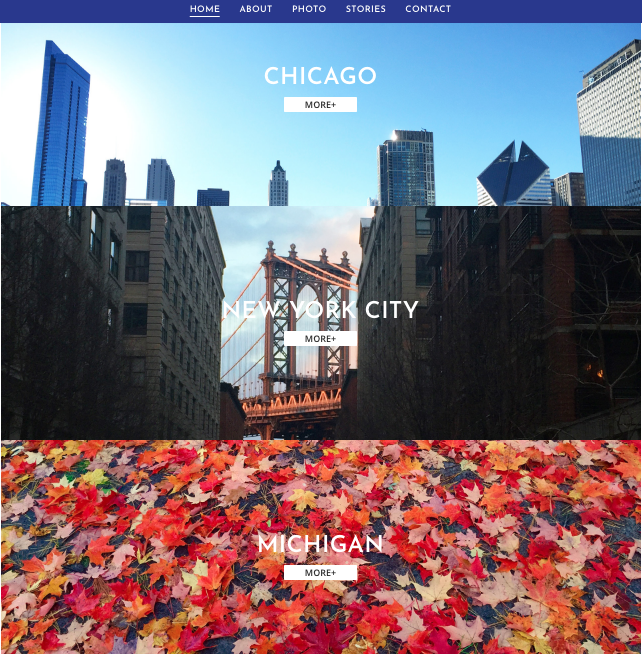
ลองมาดูตัวอย่าง Website ดีๆกันดีกว่า
Food Blog >>> https://pinchofyum.com/
Food Blog+Designer >>> http://www.thelittlepine.com/
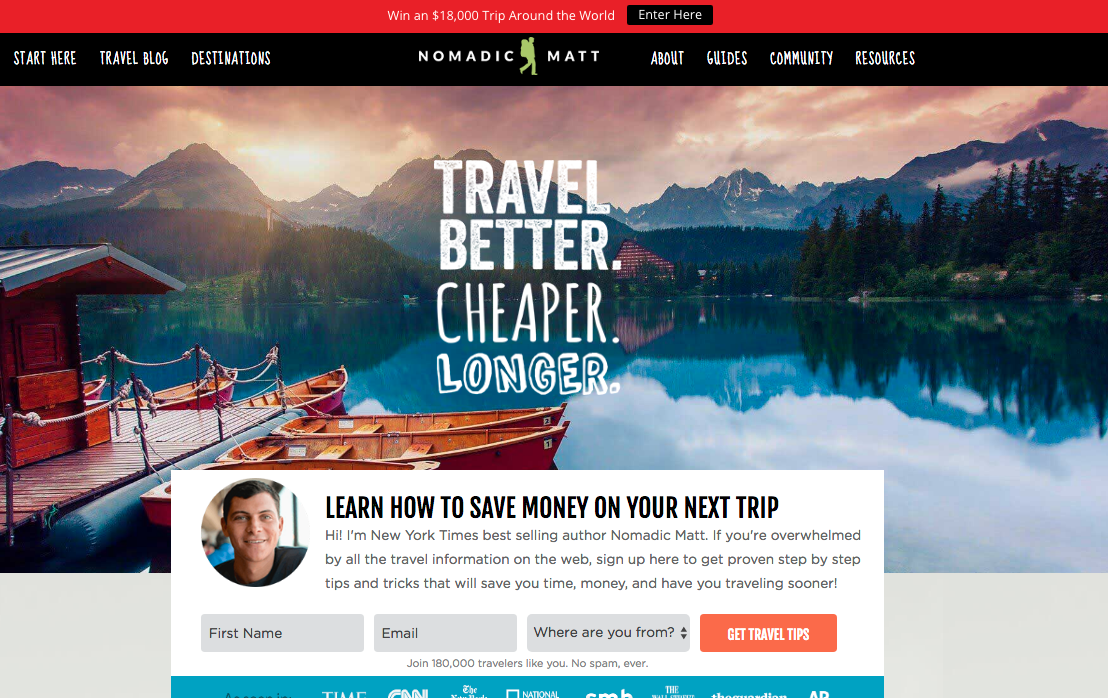
Travel Blog >>> https://www.nomadicmatt.com/
Travel Blog ภาษาไทย >>> https://www.dayinus.com/
ดูตัวอย่างเว็บไซท์เลย์เอาท์สวยๆเพิ่มเติมกันได้ที่ >>> Napat.Plaradise.Pinterest
แนะนำว่าถ้าเราอยากจะเป็น Online Entrepreneur กัน เราก็ควรจะศึกษาเรื่องราวของเว็บไซท์ไว้เยอะๆนะคะ ไปอัพเดทเทรนด์แล้วก็ลองดูเว็บไซท์ของคนที่เค้าทำไว้สวยๆ เราชอบอะไรตรงไหนก็สังเกตเอาไว้ให้ดีแล้วก็นำมาปรับใช้กับเว็บของเราเพื่อให้เว็บไซท์น่าใช้และดึงดูดคนให้สนใจมากขึ้น ซึ่งถ้าเราทำได้ก็จะเป็นอีกทางหนึ่งที่ช่วยให้ลูกค้าชอบและเชื่อถือผลงานเรามากขึ้นนะคะ
สนใจอยากจะมีเว็บไซท์เป็นของตัวเองบ้างแล้วงั้นตามมาศึกษากันที่ วิธีการสร้าง Online Office อย่างง่าย
ถ้าอยากให้เราช่วย สร้างแบรนด์ตัวเอง ออนไลน์ เชิญทางนี้เลยค่ะ