วันนี้เรามี ตัวอย่าง Footer เว็บไซต์ สวยๆ สามารถนำไปใช้งานได้จริงบนเว็บไซต์ของตัวเองมาให้เพื่อนๆ ดูกันค่ะ มีทั้ง Footer ที่ใช้กับเว็บขายสินค้า เว็บองค์กร เว็บบล็อก เว็บให้บริการต่างๆ จากในตัวอย่างที่ให้มานี้เป็นงานเว็บที่ปลาเป็นคนทำให้ลูกค้าทั้งหมด เป็นเว็บที่ใช้งานในเมืองไทย สร้างโดยใช้ WordPress นะคะ เหมาะกับมือใหม่และคนที่สนใจทำเว็บด้วยตัวเอง ตามมาดูกันต่อเลย
Plaradise รับออกแบบและสร้างเว็บไซต์ โดยนักออกแบบมืออาชีพ คลิก
Footer คืออะไร
ในการทำเว็บไซต์นั้น ก็จะมีองค์ประกอบอยู่หลายส่วนที่แสดงผลอยู่บนหน้าเว็บ เช่น Header , Body , Footer โดยส่วนของ Footer นั้น ก็คือส่วนที่อยู่ด้านล่างสุดของหน้าเว็บไซต์นั่นเอง ซึ่งพื้นที่บริเวณนี้ส่วนใหญ่แล้วก็จะใส่เนื้อหาตามนี้ค่ะ
- Call to action หรือปุ่มให้ทำอะไรสักอย่างกับเว็บ เช่น ปุ่มกดติดตาม ปุ่มทักแช็ท ปุ่มโทร
- ใส่โลโก้
- ใส่ข้อมูลช่องทางการติดต่อ บางเว็บก็จะใส่แผนที่ลงไปด้วย เพื่อให้เข้าถึงร้านค้าได้ง่าย
- ใส่ข้อมูลของตัวเว็บแบบสั้นพอให้เข้าใจว่าเว็บเรามีเอาไว้ทำอะไร
- ใส่ Menu หัวข้อที่เราอยากเน้นย้ำให้คนกดกลับมาดูอีกครั้ง
- ใส่การแสดงผล Facebook, Instagram ให้คนสามารถกดติดตาม
- ใส่สินค้าหรือบริการ ที่อยากเน้นขาย
- ใส่ช่องกรอกอีเมล เพื่อรับข่าวสาร
- ใส่ Copyright เพื่อบอกว่าเนื้อหาในเว็บมีลิขสิทธิ์
- ใส่ Icon ช่องทางการชำระเงิน
- ใส่ Follow Icon เช่น Facebook , Instagram , Youtube , Twitter
- อื่นๆ ตามใจชอบ
ทั้งหมดนี้เราสามารถเลือกได้ว่าจะใส่อะไรลงไปบ้าง มากน้อยขึ้นอยู่กับจุดประสงค์ของเราเอง ว่าอยากเน้นขายอะไร หรืออยากให้คนเห็นอะไรมากที่สุด แต่บอกก่อนว่าการใส่ทุกอย่างลงไปจนแน่นเต็มพื้นที่ ไม่ได้หมายความว่าจะดีนะคะ เราก็ต้องจัดระเบียบข้อมูลของเราให้ดีด้วย เน้นให้คนอ่านง่าย เข้าใจง่ายจะดีที่สุดค่ะ
20 ตัวอย่าง Footer เว็บไซต์ ใช้งานได้จริง
1. เว็บรีสอร์ทเกาะล้าน Room Koh Larn
https://roomkohlarn.com/
เว็บนี้เป็นเว็บที่พักบนเกาะล้าน โทนสีจะเป็นม่วง-ทอง ตามความต้องการของลูกค้า ในตัวเว็บเองเนื้อหาไม่ซับซ้อน
1.ส่วนแรก ใช้ภาพพื้นทรายมาประกอบ พร้อมกับไล่ Gradient ที่ภาพพื้นหลังนี้ เวลาไปปรากฏพร้อมกับหน้าอื่นๆ จะได้ดูไม่แปลกแยกค่ะ แล้วก็วางประโยค Call to action ไว้ตรงกลาง ทำลิ้งส่งกลับมาที่หน้าแรก จะได้เพิ่มอัตรการคลิกให้กับตัวหน้าหลักด้วยค่ะ
2.ส่วนที่สอง แบ่งเป็น 4 คอลัมน์
- คอลัมน์ 1 ใส่โลโก้ และเนื้อหาเกี่ยวกับเรา
- คอลัมน์ 2 ใส่ข้อมูลติดต่อเราที่จำเป็นต้องมีเพื่อให้คนเจอง่าย
- คอลัมน์ 3 ใส่หัวข้อเมนู เผื่อไว้ให้คนกลับไปหาอ่านหน้าที่สนใจ
- คอลัมน์ 4 ใส่รูป Vector ลายเกลียวเปลือกหอยสวยๆ พร้อมเปลี่ยนสีให้เข้ากับโทนสีเว็บช่วยเพิ่มกิมมิกให้กับตัวงาน
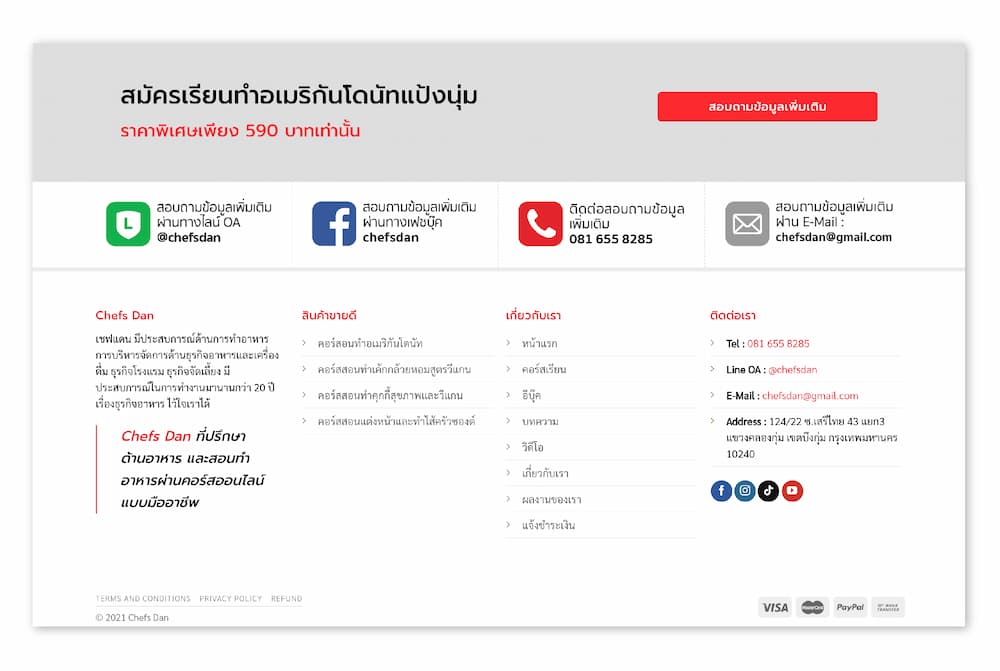
2. เว็บ ChefsDan สอนทำอาหารและขนม
https://chefsdan.com/
เว็บไซต์นี้จะมีทั้งบริการจากเชฟ คอร์สเรียนและอีบุ๊คสอนทำขนม นอกจากนี้ยังมีบทความและคลิปวิดิโอสอนทำอาหาร มีหน้าขายสินค้า และหน้าพอร์ทโฟลิโอ รวมๆ แล้วถือว่าเนื้อหาเยอะพอสมควรเลยค่ะ ก็เลยเป็นหน้าที่ของเว็บดีไซน์เนอร์ ที่จะต้องพยายามจัดข้อมูลให้เป้นรและระเบียบและเข้าถึงง่าย โดยที่ไม่รก หรือดูยัดเยียดจนเกินไป โทนสีของเว็บนี้จะเป็นแดง-ขาว-เทา ตามความชอบของลูกค้า เนื่องจากว่าเนื้อหาที่ต้องนำมาใส่ที่ Footer นั้นมีหลายส่วนด้วยกัน เลยจำเป็นที่จะต้องเน้นความคลีนไว้ก่อน ปลาเลยเลือกทำตามนี้ค่ะ
- ส่วนบนสุดของ Footer พื้นเป็นสีเทาอ่อน พร้อมกับมีข้อความ Call to action และปุ่มสีแดงเด่นๆ ให้คลิก เพื่อเน้นที่การขายสินค้าตัวนี้
- ส่วนถัดลงมาเป็นปุ่มคลิกไปที่ช่องทางการติดต่อต่างๆ ทำเป็นโลโก้แพลตฟอร์มนั้นๆ ไปเลย คนจะได้เข้าใจง่าย
- ส่วนที่สามทำพื้นหลังเป็นสีขาวแยกส่วนกับด้านบนด้วยแถบสีเทา แบ่งเป็น 4 คอลัมน์ โดยคอลัมน์แรกใส่เนื้อหาเว็บแบบสั้นพร้อมประโยคขายของ คอลัมน์สอง ใส่สินค้าขายดีลงไป คอลัมน์สาม ใส่แถบเมนูให้คนค้นหาง่าย คอมลัมน์สี่ ใส่ข้อมูลติดต่อเรา แบบตัวหนังสือพร้อมใส่ลิ้งค์และปุ่ม Follow Social Media
- ส่วนที่สี่ หรือที่เรียกว่า Absolute Footer พื้นหลังตั้งเป็นสีขาวเหมือนส่วนบน ถ้าใครติ๊กเมนูให้แสดงผลที่ Footer ก็จะเห็นที่ตรงนี้ค่ะ ส่วนนี้ตั้งเมนูเป็นหัวข้อ Terms and Conditions , Privacy Policy และ Refund ส่วนด้านซ้ายมือจะใส่ขวามือจะใส่เป็นโลโก้ช่องทางการรับเงินของ Woocommerce ค่ะ
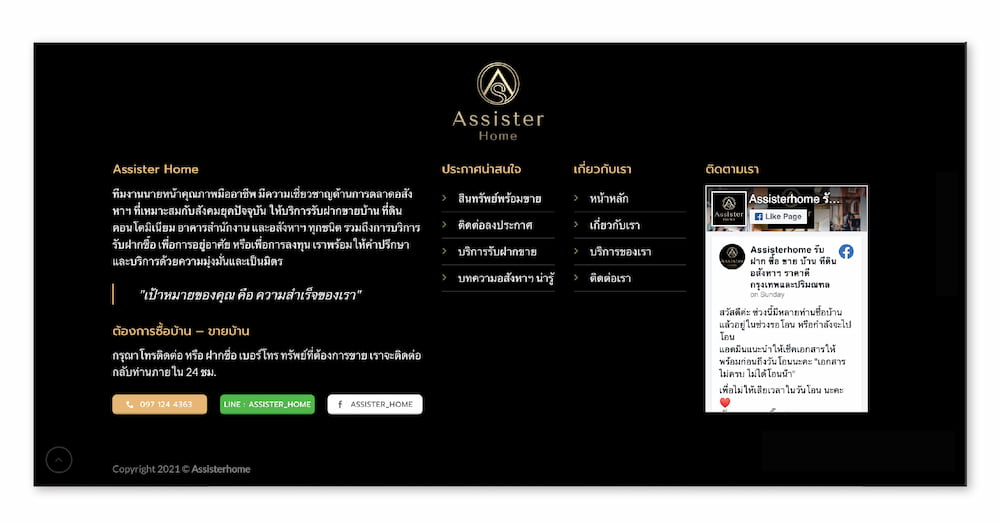
3. เว็บนายหน้าขายอสังหาริมทรัพย์
https://assisterhome.com/
เว็บนี้จะเป็น Theme ดำ-ทอง ให้ความรู้สึกหรูหรา ที่ Footer ก็เลยทำเป็นสีดำ พร้อมกับการวางโลโก้สีทองไว้ตรงกลาง ส่วนถัดลงมาแบ่งเป็น 4 คอลัมน์ โดยที่
- คอลัมน์แรก จะมีเนื้อหาของบริษัท ประโยคขายของ และมีส่วนของการให้บริการ ลูกค้าอยากได้ปุ่มติดต่อ 3 ปุ่ม คือ โทร ไลน์ และเฟซบุ๊ค ด้วยความที่พื้นที่มีจำกัด เลยจำเป็นต้องทำปุ่มให้มีขนาดที่เล็กลง
- คอลัมน์สอง เป็นส่วนของเมนูบริการและสินค้า
- คอลัมน์สาม เป็นเมนูเกี่ยวกับเรา
- คอลัมน์สี่ นำโค้ดเฟซบุ๊คมาติด เพื่อให้คนกดติดตามและอัพเดทข่าวสารได้เลย
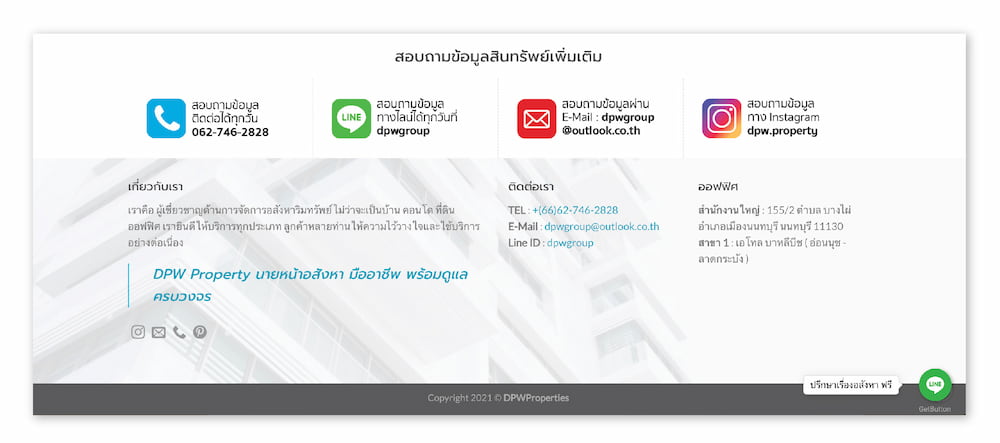
4. ตัวอย่าง Footer เว็บนายหน้าอสังหาริมทรัพย์ DPW
https://dpwprop.com/
เว็บนี้ที่ Footer ใช้โทนสีแบบคลีนๆ มินิมอล
1.ส่วนบนทำเป็นปุ่มช่องทางการติดต่อบริษัท
2.ส่วนถัดลงมามีการใช้ภาพมาเป็นส่วนของพื้นหลัง โดยเลือกภาพเป็นตึกสีขาวดูคลีนให้เข้ากับตัวธุรกิจ และไม่รบกวนสายตามากเกินไปเมื่อนำมาทำเป็นพื้นหลัง แล้วมีตัวหนังสือรายละเอียดวางอยู่ด้านบนอีกที ที่ส่วนนี้เราทำการแบ่งเป็น 3 คอลัมน์
- โดยคอลัมน์แรกจะมีความกว้างเป็น 6/12 ส่วน เพื่อให้ดูพอดีกับปุ่มด้านบน ใส่เนื้อหาแบบกระชับ และใส่ประโยคขายของทำเป็นลิ้งสีฟ้า พร้อมใส่ปุ่ม Follow icon
- คอลัมน์สองกว้าง 3/12 ใส่ข้อมูลติดต่อเรา
- คอลัมน์สามกว้าง 3/12 ใส่เป็นข้อมูลที่อยู่
3. Absolute Footer ทำเป็นสีเทา ใส่ Copyright
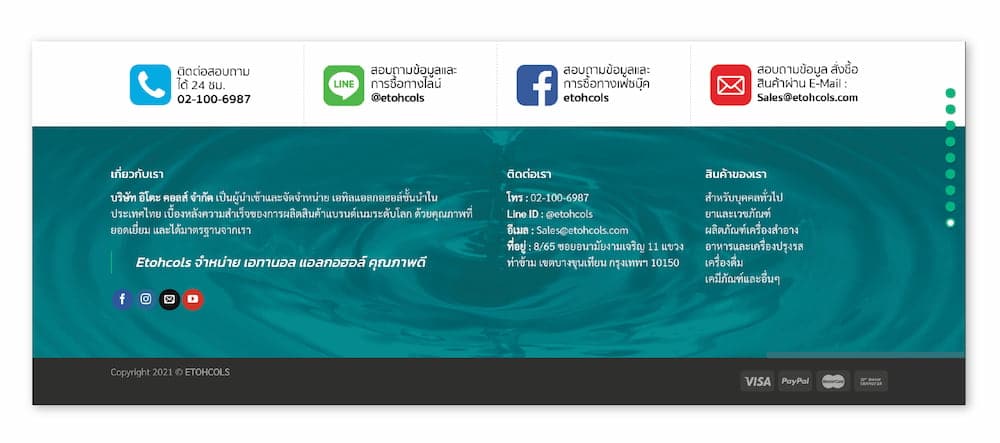
5. เว็บโรงงานผลิตเอทิลแอลกอฮอล์
https://etohcols.com/
เว็บนี้ใช้โทนสีเขียวเป็นหลัก สินค้าที่ขาย คือ แอลกอฮอล์
- ส่วนบนสุดใส่ปุ่มช่องทางการติดต่อบริษัท
- ส่วนถัดลงมาใส่ภาพพื้นหลังเป็นน้ำหยดใช้แทนแอลกอฮอล์ ที่เป็นสินค้าหลักของตัวเว็บ รอบนี้เราปรับให้พื้นหลังเป็นสีเขียวอมฟ้าเข้ม แล้วตั้งค่าตัวหนังสือให้เป็นแบบ Light หรือสีขาว เพื่อให้อ่านง่ายบนพื้นสีเข้ม
- Absolute Footer ใส่ Copyright และไอคอนช่องทางการชำระเงิน
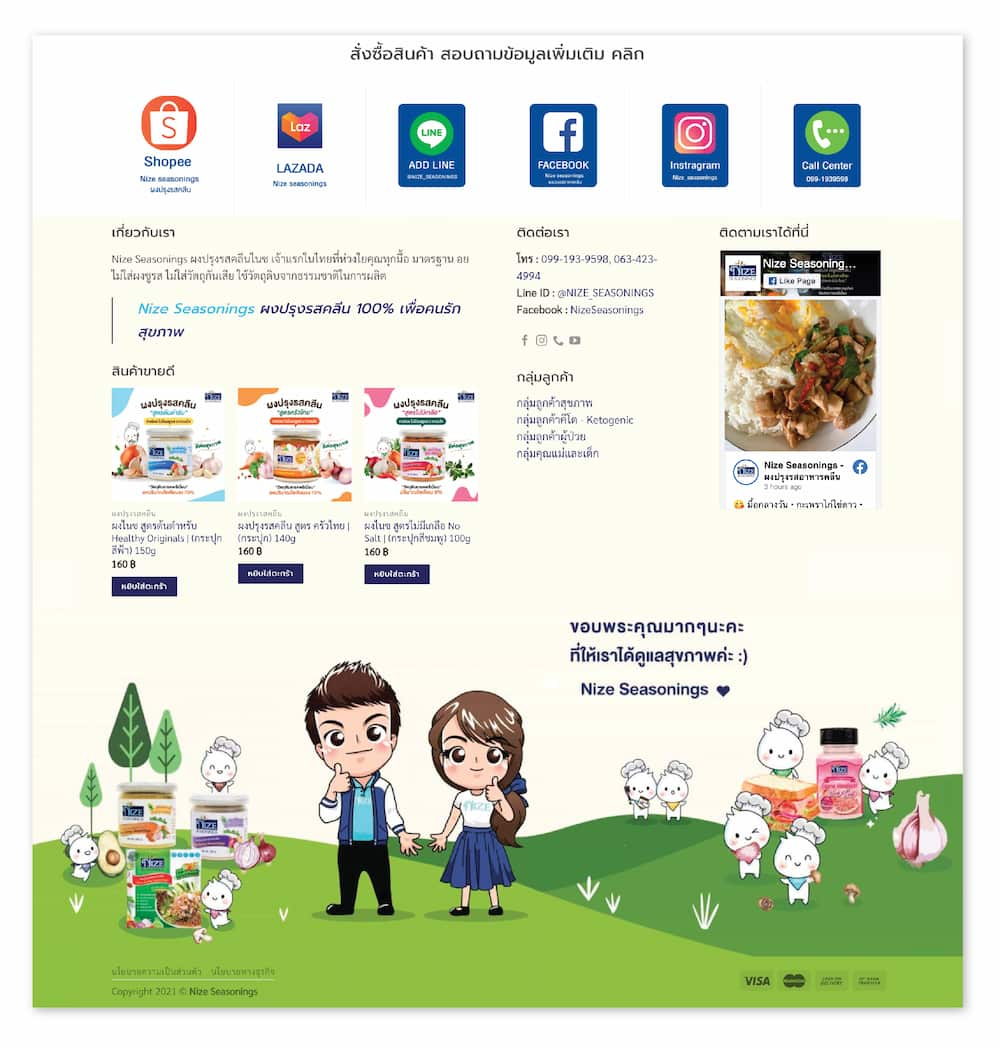
6. เว็บขายผงปรุงรสคลีน Nize Seasonings
https://www.nizeseasonings.com/
เว็บนี้ขอบอกก่อนเลยว่าเป็นการทำ Footer ที่มีเนื้อหาและรายละเอียดเยอะที่สุดเท่าที่เคยทำงานให้ลูกค้ามาเลยค่ะ เริ่มกันที่
1.ส่วนแรก เป็นปุ่มช่องทางการขาย ลูกค้าที่เข้าเว็บมาสามารถติดต่อร้านค้า หรือสั่งซื้อสินค้าได้ตาม 6 ช่องทางเลย
2.ส่วนที่สอง ทำเป็นสีครีม
- คอลัมน์แรกกว้าง 6/12 ใส่ข้อมูลร้านค้าแบบสั้น และประโยคขายของ พร้อมทั้งใส่ตัวอย่างสินค้าขายดีลงไปด้วย
- คอลัมน์สองกว้าง 3/12 ใส่ข้อมูลติดต่อเราที่เป็นแบบตัวหนังสือ , Social Media icon และเมนูกลุ่มลูกค้า
- คอลัมน์สามกว้าง 3/12 เอาโค้ดเฟซบุ๊คมาใส่ ให้คนกดติดตามอัพเดทข่าวใหม่ได้เลย
3.ส่วนที่สามลูกค้าทำไฟล์ภาพมา อยากให้ใส่ลงไปที่ Footer ด้วย ปลาก็ทำให้ค่ะ
4.Absolute Footer ด้านล่างสุด ทำสีอื่นก็กลัวจะหลุดธีม เลยจิ้มสีเขียวในภาพส่วนที่สามมาใส่ จะได้ดูกลืนเป็นพื้นเดียวกันไปเลย แล้วก็ใส่ Footer Menu เป็นหน้า นโยบายความเป็นส่วนตัว และ นโยบายทางธุรกิจ (ที่ต้องใส่เพราะเว็บนี้ใช้ระบบจ่ายเงินผ่านบัตรเครดิต ทางผู้ให้บริการบังคับมา) ทางด้านขวาสุดใส่ไอคอนการรับชำระเงิน
เว็บนี้ถึงเนื้อหาและส่วนประกอบจะเยอะ แต่ก็สามารถจัดวางให้ลงตัวได้ค่ะ
7. เว็บให้บริการออกแบบและสร้างเว็บไซต์ Plaradise
https://test.horospaces.com/
ไม่พูดถึงไม่ได้เนอะ เป็น Footer เว็บของปลา ที่ทุกๆ คนกำลังอ่านกันอยู่นี้เองค่ะ อาจจะไม่หวือหวาหรือมีรายละเอียดเยอะเท่าเว็บอื่นๆ เพราะจุดประสงค์ของเว็บนี้ต้องการสร้างความน่าเชื่อถือ และเน้นเรื่องแบรนด์ค่ะ งานที่ปลาทำนั้นเป็นบริการรับทำเว็บไซต์ด้วย WordPress ลูกค้าก็ต้องการยืนยันว่ามีคนจริงๆ มาให้บริการนะ
- ส่วนแรกเลยเอา Instagram มาติดไว้ค่ะ จะได้เห็นหน้ากันได้ตลอด ไลฟ์สไตล์เป็นยังไงรู้หมดค่ะ
- ส่วนถัดมาใช้เป็นพื้นสีเทา เพราะที่ตัวเว็บส่วนอื่นๆ มีสีสันเยอะแล้ว เราเลยต้องเบรคความฉูดฉาดลง เอาแบบมินิมอล ทำเป็นเนื้อหาแค่คอลัมน์ตรงกลาง บอกช่องทางติดต่อ และช่องทางการติดตาม
- Absolute Footer ใส่แค่ Copyright ทำพื้นเป็นสีเทาเข้ม เป็นอันเสร็จค่ะ
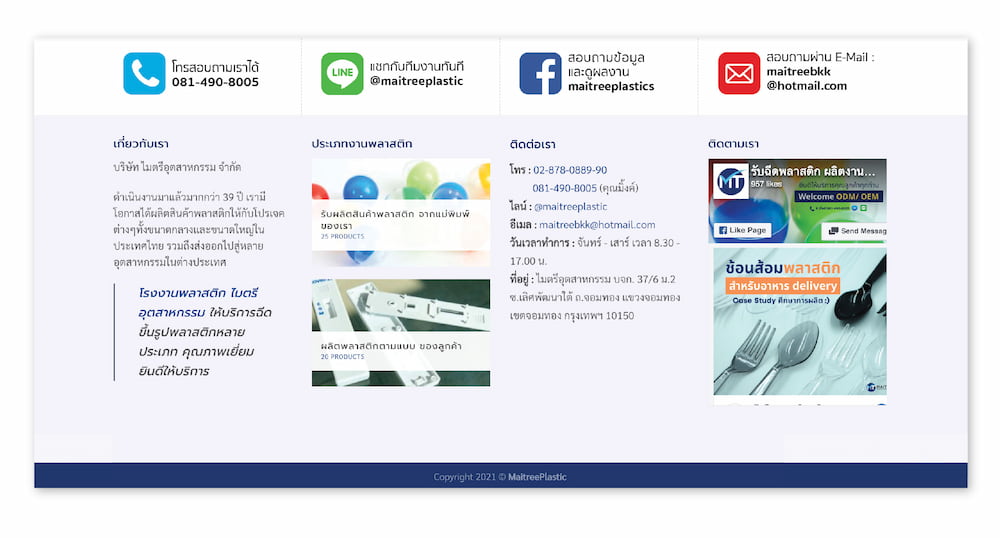
8. เว็บโรงงานพลาสติก ไมตรีพลาสติก
https://maitreeplastic.com/
- ส่วนแรกใส่ปุ่มช่องทางการติดต่อ
- ส่วนที่สอง ทำเป็นสีตามม่วงอ่อน แล้วแบ่งเป็นสี่คอลัมน์ วางข้อมูลเหมือน Footer เว็บอื่นๆ เลยค่ะ ที่ต่างคือ เนื้อหาตรงคอลัมน์สอง ที่เป็นเรื่องประเภทงานพลาสติก อันนี้คือสิ่งที่ทางบริษัทเน้นมาค่ะ ว่าเค้าต้องการนำเสนอเรื่องการรับผลิตพลาสติก ซึ่งจะมีสองแบบด้วยกัน
- Absolute Footer ทำสีน้ำเงินเข้ม เพื่อให้ภาพรวมไม่ดูจืดจนเกินไป
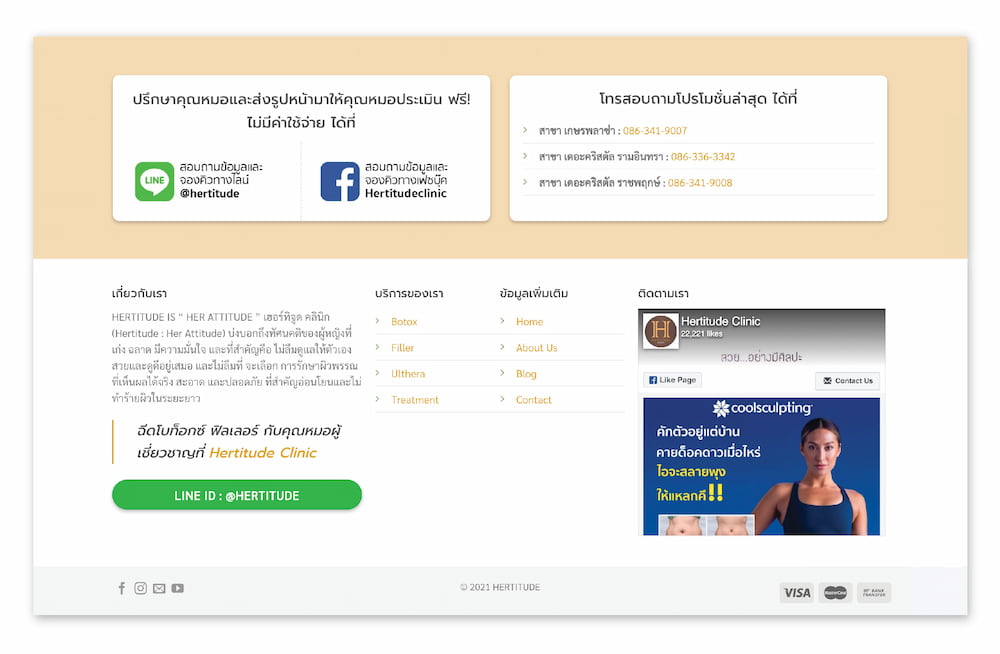
9. เว็บคลีนิกฉีดโบท็อกซ์ ฟิลเลอร์
https://hertitude.com/
เว็บนี้โทนสีเป็นครีม ทอง
- ส่วนแรก ที่เป็นพื้นสีครีม ลูกค้าอยากให้ทำช่องทางติดต่อไปที่ไลน์และเฟซบุ๊ค และยังขอให้ใส่เบอร์ติดต่อของคลินิกแต่ละสาขาลงไปด้วย เราเลยต้องแบ่งเป็น 2 คอลัมน์ แยกข้อมูลส่วนไลน์ เฟซบุ๊ค และเบอร์โทรสาขาออกจากกัน คนจะได้ไม่งง
- ส่วนที่สอง ทำเป็นพื้นขาว แบ่งเป็น 4 คอลัมน์ คล้าย Footer อันด้านบน แต่ที่ไม่เหมือนคือ ปุ่มไลน์ ที่อยู่ในคอลัมน์แรก
- Absolute Footer ทำเป็นพื้นสีเทาอ่อน ใส่ Follow Icon ตรงกลางเป็น Copyright ขวาสุดเป็น Icon ช่องทางการจ่ายเงิน
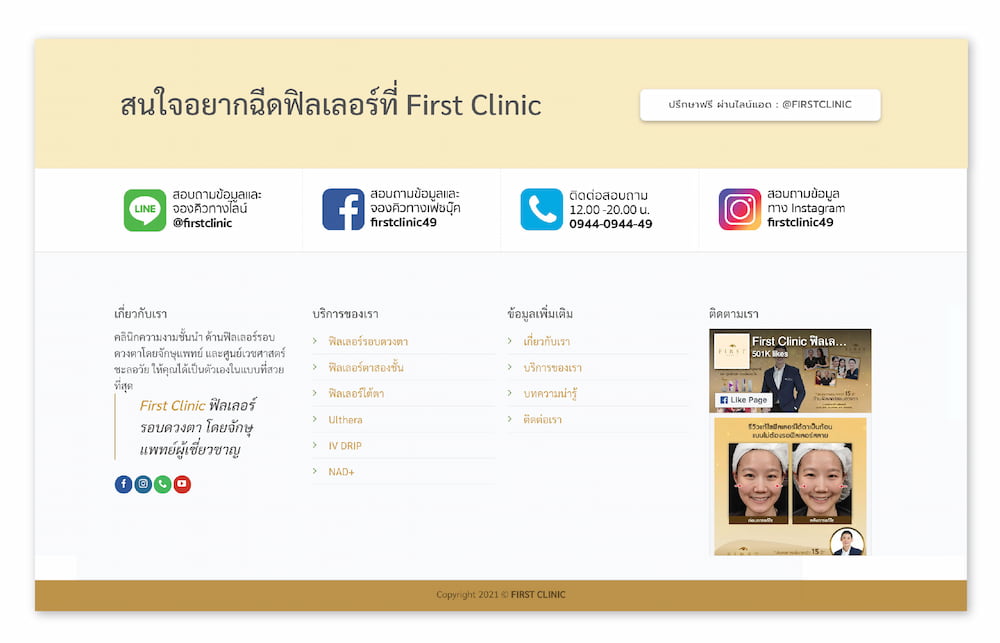
10. คลินิกฉีดฟิลเลอร์รอบดวงตา First Clinic
https://firstclinic.me/
- ส่วนแรก ทำเป็นพื้นสีครีม พร้อมประโยค Call to action และปุ่มให้ติดต่อไปที่คลินิก
- ส่วนที่สอง เป็นปุ่มช่องทางการติดต่อต่างๆ
- ส่วนที่สาม แบ่งเป็น 4 คอลัมน์ที่เท่ากัน ใส่เนื้อหาลงไป ตรงส่วนนี้ที่ด้านบนเราทำเส้นสีเทา และได้ทำพื้นเป็นสีเทาอ่อนๆ เพื่อแบ่งแยกข้อมูลออกจากชิ้นส่วนด้านบนด้วย
- Absolute Footer ทำเป็นแถบสีทอง เพื่อให้ภาพรวมของตัว Footer ดูน่าสนใจยิ่งขึ้น
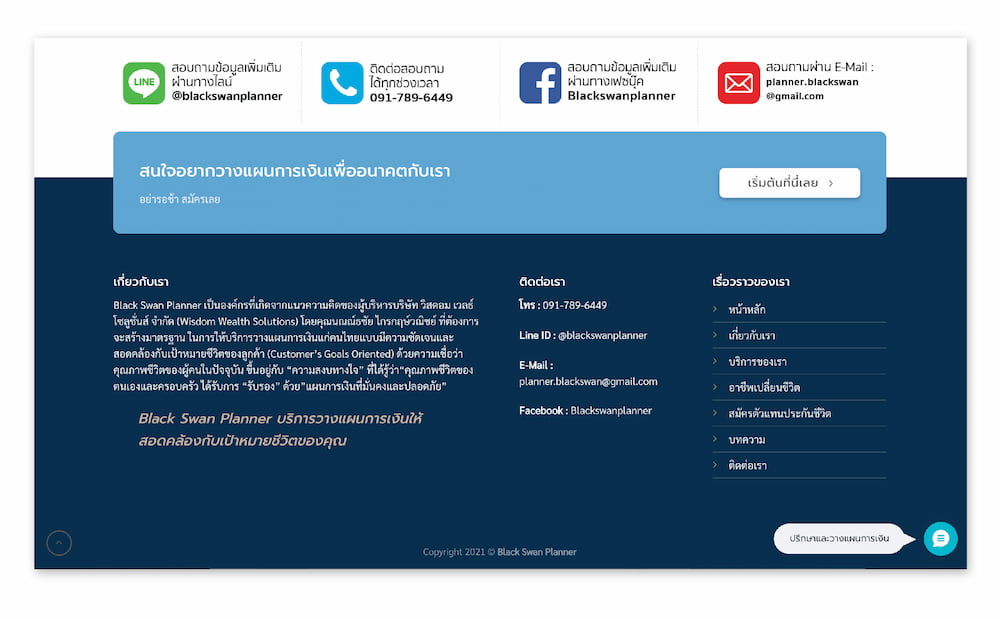
11. เว็บที่ปรึกษาและวางแผนทางการเงิน Black Swan Planner
https://blackswan-planner.com/
- ส่วนแรก ปุ่มช่องทางการติดต่อ
- ส่วนที่สอง เป็น Call to action สีฟ้า เข้ากับโทนสีของเว็บ
- ส่วนที่สาม ทำพื้นเป็นสีน้ำเงิน แบ่งเป็น 3 คอลัมน์ ใส่เนื้อหาเกี่ยวกับเรา ติดต่อเรา และเมนู
- Absolute Footer ทำเป็นสีน้ำเงินเดียวกับส่วนที่สาม เพื่อไม่ให้ดูรกสายตาเกินไป แล้วก็ใส่ Copyright
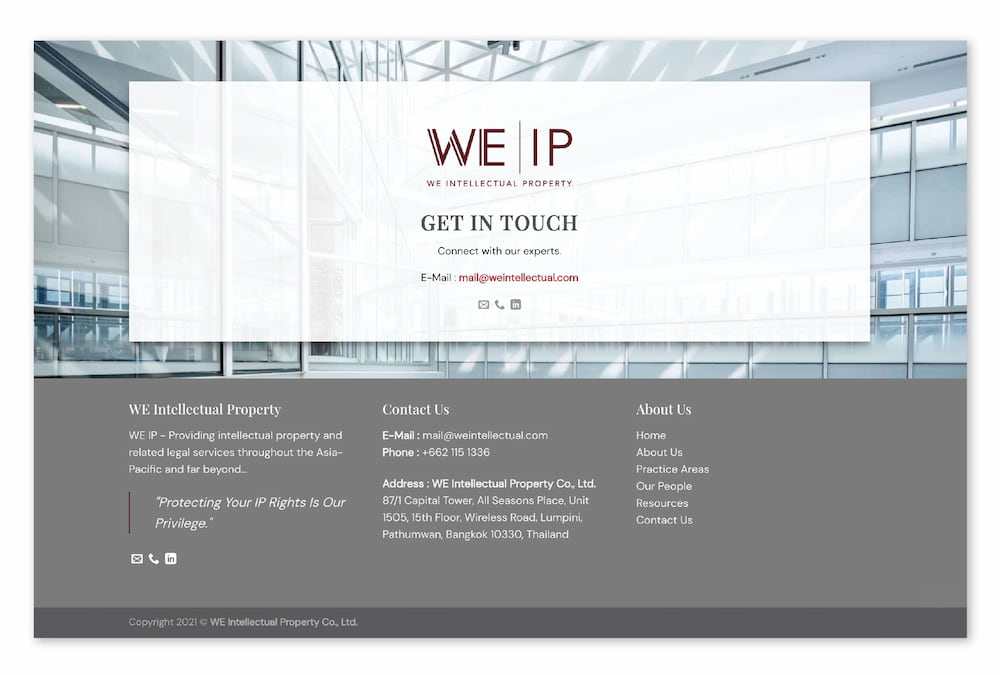
12. เว็บที่ปรึกษากฎหมาย WE IP
https://weintellectual.com/
- ส่วนแรกใส่ภาพตึกสำนักงานเป็นพื้นหลัง แล้วสร้างคอลัมน์กว้าง 12/12 ใส่พื้นสีขาว วางโลโก้ และช่องทางติดต่อเป็นอีเมล
- ส่วนที่สอง ทำเป็นสีเทา แบ่งเป็น 3 คอลัมน์ ใส่เนื้อหา About , Contact , Menu
- Absolute Footer ทำพื้นสีเทาเข้ม ใส่ Copyright
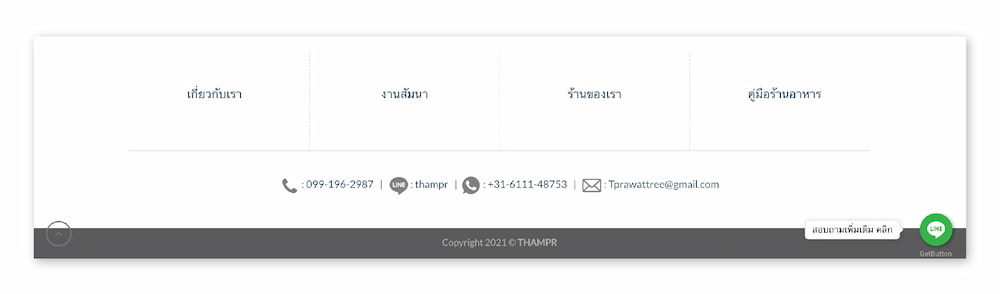
13. เว็บคุณธามม์ ประวัติตรี ผู้เชี่ยวชาญด้านธุรกิจอาหาร
https://thampr.com/
เว็บนี้ลูกค้าอยากได้แบบมินิมอล น้อยๆ
- ที่ตัว Footer เลยใส่ช่องทางการติดต่อแบบที่เป็นไอคอน และตัวหนังสือไปพร้อมกันเลย โดยไอคอนทำเป็นสีเทาสีเดียว
- Absolute Footer ทำสีเทาเข้ม ใส่ Copyright
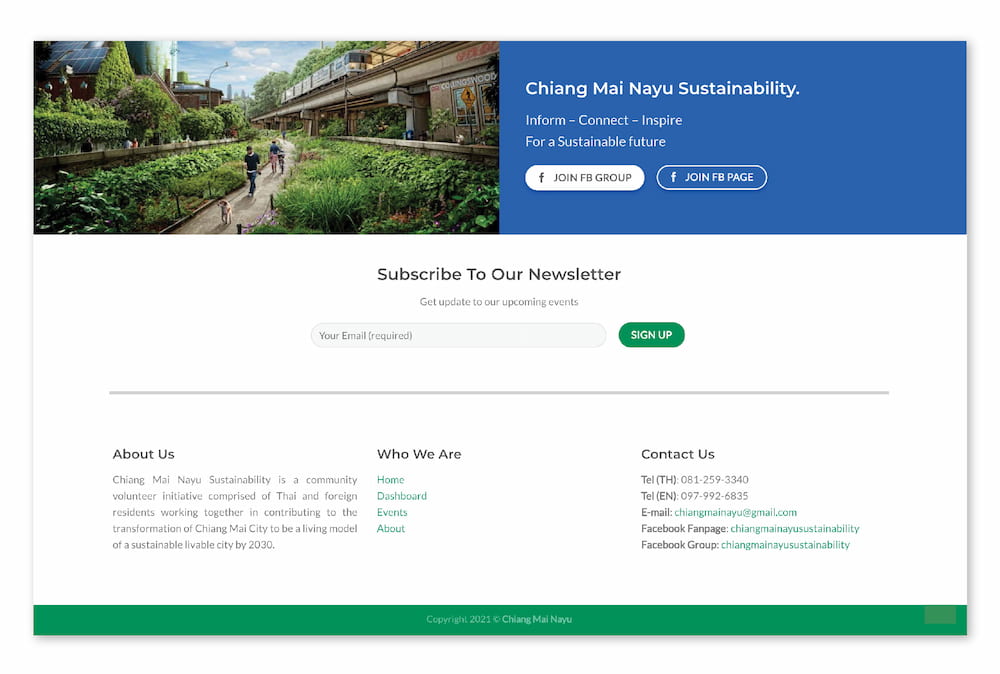
14. เว็บองค์กรเพื่อการพัฒนาเชียงใหม่อย่างยั่งยืน Chiang Mai Nayu
https://chiangmainayu.org/
1.ส่วนแรก ลูกค้าอยากให้มีปุ่มลิ้งเข้า Facebook Group และ Facebook Fanpage เราเลยออกแบบให้เป็นสองคอลัมน์
- ฝั่งซ้ายใส่ภาพตามแนวทาง Sustainable ทำให้เป็นแบบ Collapse
- ส่วนคอลัมน์ทางขวา ใส่พื้นสีน้ำเงิน และเขียนประโยคขายของ และทำปุ่มสองปุ่มให้ไปที่ Facebook
2.ส่วนที่สอง ทำเป็นพื้นสีขาว ใส่ Contact Form สำหรับกรอกอีเมลเพื่อรับข่าวสาร
3.ส่วนที่สาม เพิ่มแถบสีเทาที่ด้านบน เพื่อแยกพื้นที่ แล้วก็สร้างเป็น 3 คอลัมน์ ใส่เนื้อหา About , Menu ,Contact
4.Absolute Footer ทำเป็นพื้นสีเขียวตามธีมเว็บ เพื่อให้ภาพรวมดูเด่นขึ้น
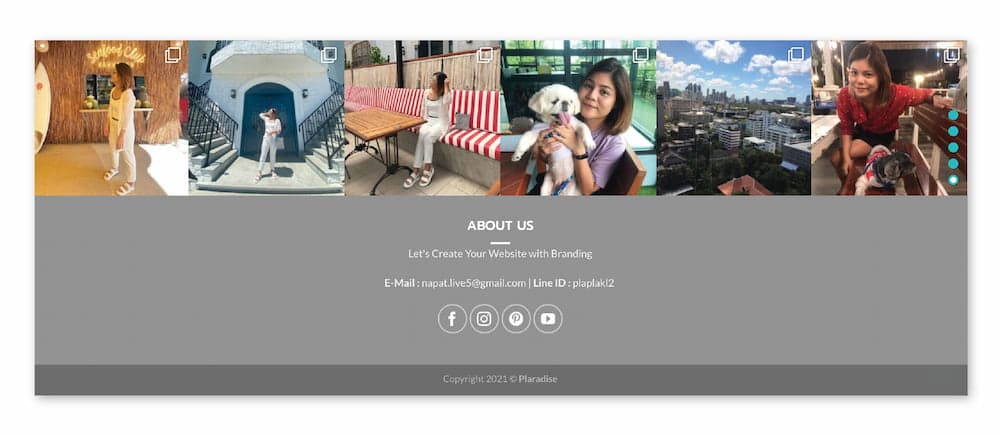
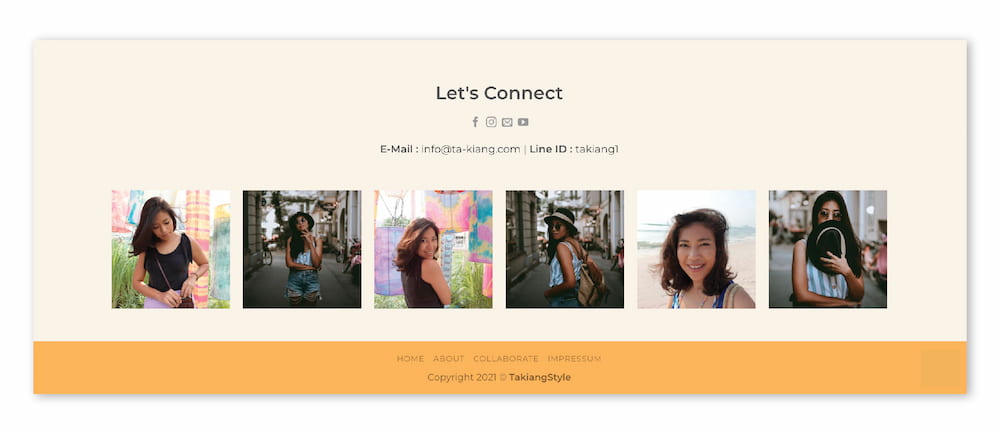
15. เว็บบล็อกไลฟ์สไตล์คุณแม่ลูกสอง Takiang
https://takiangstyle.com/
ตัวเว็บสำหรับบล็อกเกอร์ มักจะเน้นไปที่ตัวบุคคล การที่เราเพิ่มรูปของตัวเองลงไปด้วย จะช่วยเพิ่มคงามคุ้นเคยให้กับผู้เข้าชมได้เป็นอย่างดี
- ส่วนแรก ทำเป็นพื้นสีเหลืองอ่อน และลูกค้าก็ขอแบบมินิมอล น้อยๆ แบบกำลังดี เราเลยไม่จำเป็นต้องใส่เนื้อหาให้มาก ใส่แค่ปุ่ม Follow icon ช่องทางการติดต่อเป็นอีเมล , ไลน์ แล้วก็ใส่ภาพของบล็อกเกอร์ท่านนั้นลงไป 6 กำลังดี
- ส่วนของ Absolute Footer ทำพื้นเป็นสีเหลืองเข้ม เพิ่มแถบเมนูที่ Footer และใส่ Copyright
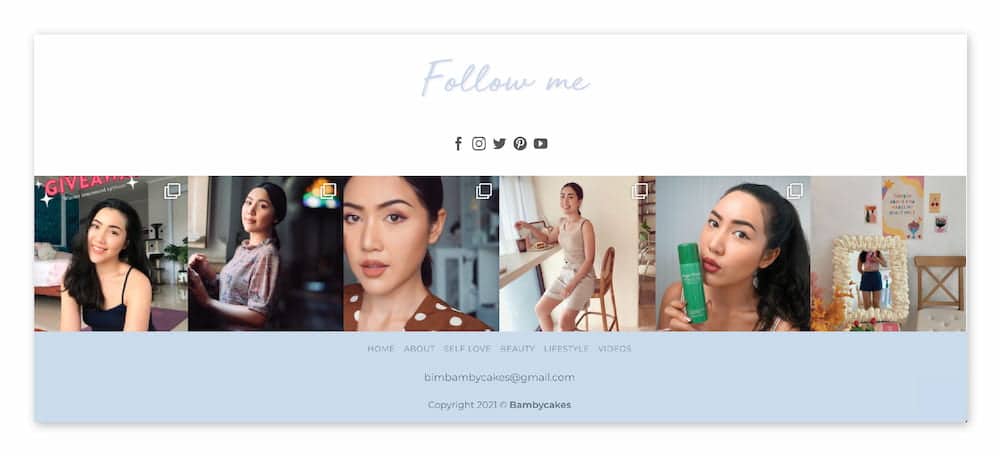
16. เว็บบิวตี้บล็อกคุณบุ๋มบิ๋ม
https://bimsbeautylife.com/
เว็บนี้ลูกค้าขอแบบมินิมอลเช่นกัน
- ส่วนแรก ทำเป็นพื้นสีขาว ตัวฟ้อน Follow me เซฟเป็น png เอามาใส่ แล้วก็ใส่ Follow icon สีเทา
- ส่วนที่สอง ดึง instagram มาโชว์ อัพเดทไลฟ์สไตล์กันแบบ Real Time
- ส่วนที่สาม ใช้พื้นสีฟ้าโทนเดียวกับเว็บ ใส่แถบเมนู เพิ่มการติดต่อผ่านอีเมล และใส่ Copyright
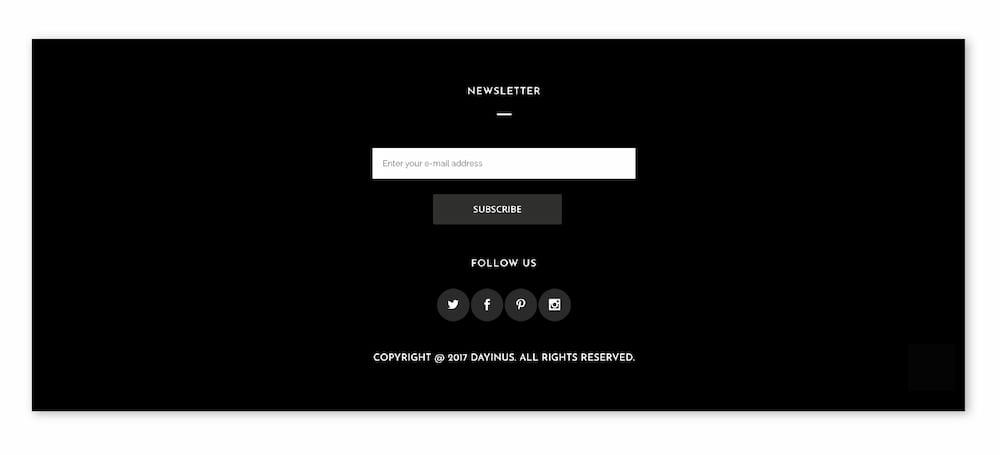
17. เว็บบล็อกเที่ยวในอเมริกา DayinUS
http://home.dayinus.com/
เว็บนี้ทำ Footer เป็นส่วนเดียวกันหมดเลย โยทำพื้นเป็นสีดำ และชิ้นส่วนอื่นพร้อมทั้งตัวหนังสือเป็นสีขาว จัด Center มีช่องกรอกอีเมล Follow Icon และ Copyright เป็นแนวน้อยนิดมหาศาล
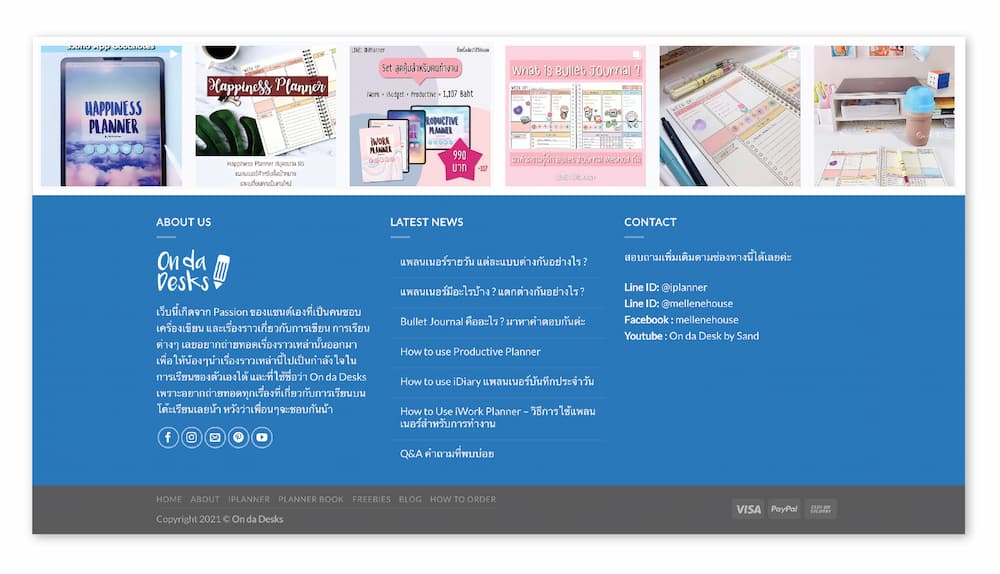
18. เว็บขายแพลนเนอร์ Ondadesks
https://ondadesk.com/
- ส่วนแรก เป็นการดึง Instagram มาโชว์ตัวสินค้า พร้อมอัพเดทความเคลื่อนไหว
- ส่วนที่สอง ทำพื้นเป็นสีฟ้าเข้ม ปรับตัวหนังสือเป็นแบบ Light แบ่งเป็น 3 คอลัมน์ ใส่เนื้อหาเกี่ยวกับเรา หัวข้อบทความ และ ช่องทางติดต่อ
- Absolute Footer ทำเป็นสีเทาเข้ม เพิ่มแถบ Footer Menu ส่วนทางด้านขวาใส่เป็น icon การชำระเงิน
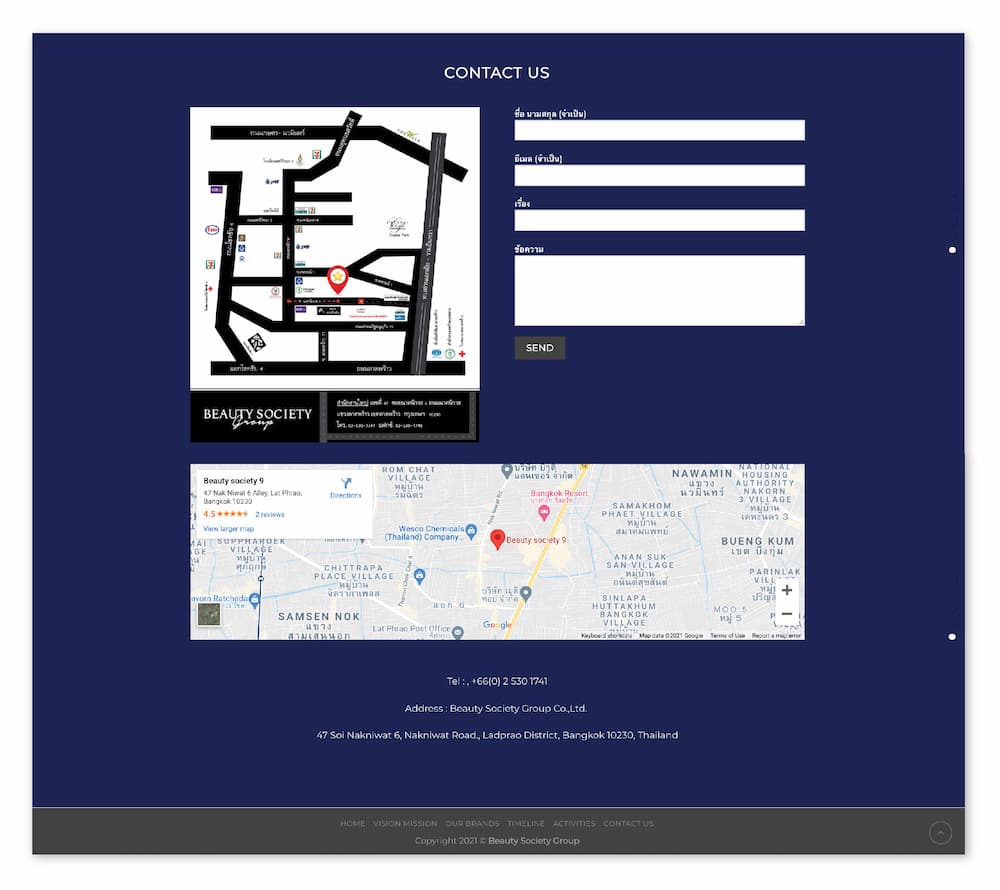
19. ตัวอย่าง Footer เว็บองค์กร Beauty Society Group
https://bsgroup.co.th/
- ส่วนแรก ทำพื้นเป็นสีนำเงินเข้ม แบ่ง 2 คอลัมน์ใส่เป็นภาพแผนที่บริษัท ส่วนคอลัมน์สอง ใส่ Contact Form สำหรับให้ลูกค้ากรอกข้อมูลติดต่อ
- ส่วนที่สอง ใส่แผนที่ Google Map ลงไปเลย ให้ลูกค้าหาง่ายๆ พร้อมๆ กับใส่ช่องทางการติดต่อเป็นเบอร์โทรและที่อยู่
- Absolute Footer ทำพื้นเป็นสีเทาเข้ม ใส่ Footer Menu และ Copyright
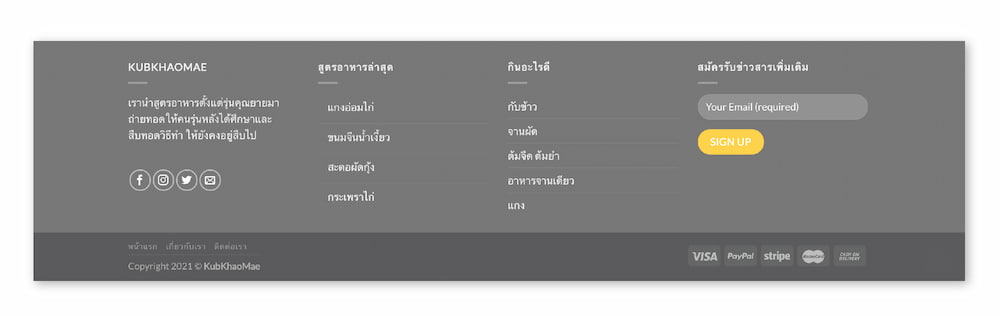
20. เว็บบล็อกอาหาร KubKhaoMae
https://kubkhaomae.com/
เว็บบล็อกรวมสูตรอาหาร เราก็ทำเป็นแบบง่ายๆ โดยการทำพื้นเป็นสีเทา แบ่งเป็น 4 คอลัมน์ ใส่เนื้อหาเกี่ยวกับเรา บทความล่าสุด หมวดหมู่สูตรอาหาร และช่องกรอกอีเมล ส่วนของ Absolute Footer ทำเป็นพื้นเทาเข้ม ใส่ Footer Menu และ Icon ช่องทางชำระเงิน
สรุป
และนี่ก็คือ 20 ตัวอย่าง Footer แบบที่ใช้งานได้จริง ที่เรานำมาแนะนำให้เพื่อนๆ ดูกันค่ะ ถ้าดูดีๆ จะเห็นว่า Footer ของเว็บแต่ละประเภทนั้น จะมีโครงสร้างที่แตกต่างกัน อย่างเช่น
- เว็บอีคอมเมิร์ซ จำเป็นที่จะต้องมีเนื้อหามากหน่อย มีการใส่หน้านโยบายทางธุรกิจ นโยบายความเป็นส่วนตัว และใส่ภาพตัวอย่างสินค้าไปด้วย คนจะได้จำได้ว่าเรากำลังขายอะไร
- เว็บบล็อก ที่ Footer ควรมีภาพเจ้าของบล็อกประกอบ เพิ่มความน่าเชื่อถือและน่าติดตาม
- เว็บองค์กรหรือบริษัท ก็ควรจะเพิ่มเมนูด้านบริการมาด้วย คนที่เข้ามาจะได้เห็นว่าเรามีบริการอะไรบ้าง
โดยภาพรวมแล้วการออกแบบ Footer นั้น มีโครงสร้างและหลักการที่คล้ายกันทุกเว็บ อยู่ที่ว่าเราอยากจะหยิบเนื้อหาส่วนไหนมาใส่บ้าง หรืออยากจะเน้นย้ำการขายสินค้า บริการต่างๆ ซึ่งการจัดข้อมูลให้ลงตัวนั้นเป็นเรื่องที่ต้องใช้เวลาพอสมควร สิ่งที่ต้องสนใจอีกเรื่องคือ การดู Footer ไปพร้อมๆ กับภาพรวมของเว็บ เพราะตัว Footer นั้นจะไปปรากฎอยู่ที่ด้านล่างสุดทุกหน้าเลย การเลือกใช้สี และการจัดวางเลย์เอาท์ให้ดูกลางๆ ก็จะช่วยให้ตัวฟุตเตอร์ เข้ากับหน้าอื่นๆ ได้ง่ายขึ้นค่ะ
Plaradise รับออกแบบและสร้างเว็บไซต์ โดยนักออกแบบมืออาชีพ คลิก