อุตส่าห์ทำเว็บเองทั้งที มันต้องเก๋และดีด้วยมือเรา แต่ปัญหามันอยู่ที่ว่า พอจะเริ่มทำจริงๆ ดันงงซะนี่ ไม่รู้ว่าต้องเริ่มต้นตรงไหน เอาหน้าไหนก่อนดี อยากได้ เว็บสวยๆ ดูดีแบบมืออาชีพ เรามี วิธีออกแบบเว็บไซต์ ให้สวย ง่ายๆ มาบอก ทางนี้เลยจ้า
สารบัญเนื้อหา
1.จัดระเบียบข้อมูล
อันดับแรกคือการรวบรวมข้อมูลทั้งหมดที่มีอยู่ จากนั้นก็นำมาคิดว่า เราอยากเสนออะไรให้คนบนโลกออนไลน์ดูบ้าง ลองแบ่งประเภท แล้วก็หมวดหมู่ให้ชัดเจนก่อน คิดว่าต้องมีเมนูกี่หน้า ต้องเอาข้อมูลไว้ตรงไหน เรียงอย่างไรบ้าง ให้คนที่เข้ามาไม่งง และสามารถหาข้อมูลที่อยากรู้ได้ไม่ยาก
ทำความเข้าใจกับโครงสร้างเว็บก่อน หลักๆ ที่ควรมีคือ 5 หน้า Home About Blog Service Contact ถ้าหากว่าอยากมีหน้าเพจมากกว่านี้ อาจจะจัดให้เป็น Sub Menu อยู่ในหัวข้อหลักเพื่อประหยัดพื้นที่ และไม่ทำให้เมนูบาร์รกจนเกินไป ดูตัวอย่างจาก netsepia.com แบรนด์นี้เค้ามีทั้งขายสินค้า มีร้านกาแฟ มี Workshop มีเซอร์วิส เราก็เลยเอาแต่ละหมวดหมู่มาสร้างเป็น Sub Menu อยู่ในส่วนของ Store แทน
2.เลือกประเภทของเว็บ
เมื่อเราเข้าใจแล้วว่างานเราจะเน้นไปที่การใช้งานแบบไหน เพื่ออะไร ตัวอย่างเช่น เป็นเว็บแบรนด์ดิ้ง ที่เน้นข้อมูลของร้าน เพื่อให้คนที่เข้ามาเชื่อในตัวแบรนด์มากยิ่งขึ้น เป็นเว็บบล็อก สำหรับบล็อกเกอร์ มีบล็อกให้อ่านเยอะๆที่หน้าแรก หรือจะเป็นเว็บอีคอมเมิร์ซที่เน้นการขายสินค้า เค้าก็ต้องเปิดมาด้วยแบนเนอร์โปรโมชั่น ซื้อสองแถมหนึ่งอะไรก็ว่าไป เพื่อให้คนอยากมาซื้อของเยอะขึ้น ถ้าเป็นเว็บออนไลน์เซอร์วิส ก็ต้องบอกให้ชัดเจนว่าเราเสนอบริการอะไรบ้าง มีประโยชน์อย่างไร กับใคร ทำไมถึงต้องเลือกเรา เป็นต้น
เว็บไซท์แต่ละประเภทจะมีการนำเสนอ จัดวางข้อมูลที่ต่างกัน ซึ่งถ้าเราศึกษาความต่างดูสักนิด จะทำให้เราสามารถออกแบบเว็บได้อย่างมีประสิทธิภาพมากขึ้น อีกข้อที่จะลืมไม่ได้เลยคือการทำเว็บไซต์ให้เป็นแบบ Responsive คือสามารถแสดงผลได้กับหน้าจอทุกขนาด ตั้งแต่เดสก์ท็อป แท็ปเล็ต และหน้าจอมือถือ
3.หา Inspiration
วิธีการนี้เป็นสิ่งที่ช่วยให้งานเรามีทิศทาง และทำให้สไตล์งานมีมาตรฐานขึ้น ลองเลือกตัวอย่างเว็บไซท์ที่เราชอบมาซัก 2 แบบ ที่เป็นประเภทเดียวกับงานของเรา แล้วก็ดูว่าเค้ามีวิธีอย่างไรที่ทำให้เว็บดูดี ไม่ว่าจะเป็นการใช้สี การจัดวางข้อมูล ตัวหนังสือ หรือสไตล์ภาพที่เค้าใช้ แล้วเราจะเลือกหยิบ Element ส่วนไหนมาใช้ให้เข้ากับงานเราได้บ้าง สมมุติว่าเราจะทำเว็บแบรนด์ดิ้ง เน้นไปที่สตอรี่ของตัวแบรนด์ ก็ต้องหาไอเดียจากเว็บตัวอย่างที่เป็นเว็บแบรนด์ดิ้งเหมือนกัน แล้วอีกอย่างเราต้องเลือกสไตล์ของเว็บนั้นๆให้เข้ากับอารมณ์ของแบรนด์เราด้วยนะคะ
ถ้าไม่รู้จะหาตัวอย่างที่ไหน มาที่นี่เลยค่ะ เป็นบอร์ด Pinterest ที่เราใช้รวบรวมเลย์เอาท์เว็บสวยๆเอาไว้
4.สร้าง Wireframe
เมื่อเรามีภาพเว็บไซต์ในหัวคร่าวๆแล้ว ต่อมาก็ต้องทำภาพนั้นให้ชัดเจนขึ้นด้วยการวาดผังของหน้าเพจแต่ละหน้าแบบง่ายๆ ว่าจะให้มีข้อมูลและรูปภาพอยู่ด้วยกันอย่างไร แบ่งเป็นกี่คอลัมม์ 2,3,4 หรือจะทำเป็นแถวเดียว แบบไหนที่อ่านง่ายสุด สื่อสารได้ชัดเจนสุด วาดให้ครบทุกหน้า ไล่ตั้งแต่หน้า Home ไปจนถึงหน้า Contact
5.กำหนดสไตล์งานด้วยการสร้าง Style Guide
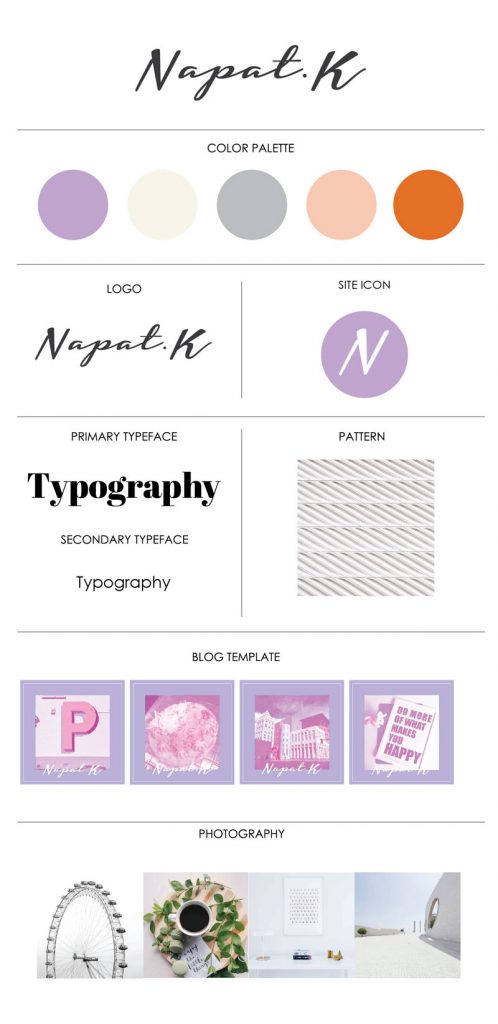
สิ่งที่อยากให้กำหนดก่อนเริ่มลงมือออกแบบเว็บนะคะ มันคือ Style guide สิ่งนี้จะช่วยให้เราสามารถคุมโทนของตัวงานได้ แล้วก็จะทำให้เราทำเว็บได้เร็วขึ้น ไม่ต้องเสียเวลาเปลี่ยนกลับไปมาหลายรอบ ในสไตล์ไกด์จะประกอบไปด้วย Logo, Font, Color Palette ภาพ และกราฟฟิก ลักษณะภาพที่จะใช้ที่ควรจะมีโทนเดียวกัน แล้วก็กราฟฟิกงานที่เราสามารถนำไปใช้ต่อในการทำบล็อกโพส แบนเนอร์ต่างๆ ที่ต้องไปปรากฏบนโซเชี่ยลได้
โลโก้
สิ่งนี้จะปรากฎอยู่ที่แถบ Menu Bar แล้วก็ทำหน้าที่เป็นปุ่ม Home ไปด้วยในตัว และอีกที่คือ Site Icon ที่จะอยู่บริเวณเบราเซอร์แท็บด้านบนสุดของเว็บไซท์ ตัวโลโก้เป็นสิ่งหนึ่งที่ทำให้คนจำงานของเราได้นะคะ
พาเลทสี
การเลือกใช้สีได้เหมาะสมก็ช่วยให้งานเว็บของเรานั้นดูดีมากขึ้น เราจะกำหนดสีใน Style Guide ที่จะใช้ไว้ 5 สี เลือกให้มีสีเข้ม 2 สี สีอ่อน 2 สี และสีกลางๆอีก 1 สีนะคะ เอาไว้ใช้สำหรับงานประเภทอื่นๆด้วย ในส่วนของเว็บเราจะเลือกใช้แค่ 2 สี คือ Primary Color และ Secondary Color เพื่อให้ดูสะอาดตา ไม่รกจนเกินไป แถมยังช่วยให้คนจดจำตัวแบรนด์ได้มากขึ้น
นอกจากสีของตัวเว็บไซท์ ก็ยังมีเรื่องสีของตัวหนังสือที่อยากให้เลือกใช้เป็นสีดำ หรือสีเทา เพื่อให้อ่านได้ง่าย
ส่วนใครที่คิดไม่ออกว่าจะใช้สีอะไรดีตามมาดู ตัวอย่างสีที่จะนำไปใช้บนเว็บไซท์ได้ที่นี่เลยค่ะ
Font
จะมีส่วนที่เป็น Header กับ Paragraph ถ้าส่วนของ Head เป็นแบบที่มีขาหรือ Serif แล้วส่วนที่เป็น Paragraph ก็ต้องเลือกแบบที่ไม่มีขา แต่ถ้าอยากสลับกันก็ไม่มีปัญหาค่ะ จับคู่กันไปแบบนี้ เพื่อความสบายตาในการอ่าน อันนี้คือในกรณีที่ใช้ฟ้อนภาษาอังกฤษเป็นหลักนะคะ ข้อดีของเค้าคือมีตัวเลือกเยอะมาก
มาในส่วนของภาษาไทยบ้าง ฟ้อนต์ไทยที่ใช้บน Google ที่รู้จักกันดีคือ Kanit, Mitr, Prompt, Trirong ต่างกันตรงที่มีหัวและไม่มีหัว แบบไม่มีหัวก็ทำให้เว็บเราดูโมเดิร์นขึ้น ส่วนฟ้อนท์ที่มีหัวก็ช่วยให้อ่านง่ายขึ้น แล้วแต่ความชอบและวิธีการใช้งานนะคะ มาดูตัวอย่างฟ้อนท์ไทยบนกูเกิลที่นี่เลยค่ะ แล้วถ้าเราก็อยากได้ฟ้อนท์แบบอื่นมาใช้บ้างล่ะจะต้องทำอย่างไร
เรามีทางเลือกให้ 2 วิธี
1.ลง google ฟ้อนท์ภาษาไทยที่เค้าแจกฟรีเพิ่มลงไปบนเว็บไซท์
2.ให้เลือกแค่ Header เป็นฟ้อนท์ภาษาอังกฤษอะไรก็ได้ที่เราชอบ แล้วพอมันมีตัวหนังสือภาษาไทย มันก็จะปรับกลับไปเป็นฟ้อนท์พื้นฐาน ต้องยอมว่าจะใช้ฟ้อนท์สวยๆพวกนั้นเป็นเฮดเดอร์ภาษาอังกฤษ โดยที่ภาษาไทยสวยน้อยลงมาหน่อยก็ได้
ภาพประกอบงาน
รูปที่ใช้จะให้ดีควรเป็นรูปของเราเอง โดยเฉพาะภาพประกอบส่วนที่เป็นแบนเนอร์แรกในเว็บ จะเป็นภาพที่ถ่ายเอง หรือซื้อมาเป็นของเราก็ได้ เพื่อให้งานมีเอกลักษณ์เฉพาะตัว แต่ถ้าใครยังไม่มีเวลาถ่าย อาจจะใช้ ภาพจากเว็บฟรีเหล่านี้ไปก่อน แต่ต้องทำใจว่าภาพอาจจะไปซ้ำกับเว็บอื่นๆก็ได้นะคะ
กราฟฟิก แบนเนอร์
ตรงนี้ทำง่ายๆด้วยการเลือกรูปที่มี Space เหลือว่างๆ แล้วก็ใส่ตัวหนังสือแคปชั่นสั้นๆลงไป รวมถึงพวกงานกราฟฟิก จุด ลาย เส้น สีสันด้วยนะคะ ที่ต้องทำเพราะเดี๋ยวต้องเอาไปใช้ต่อในการทำแบนเนอร์โซเชี่ยลต่างๆอย่าง Facebook, Instagram, Youtube
6.ออกแบบเว็บไซต์
เมื่อเราสร้างหน้าเพจครบตามที่เราได้สรุปกันเอาไว้ว่าจะให้มีหน้าไหน อยู่ตรงไหนบ้าง ก็ถึงเวลาที่ต้องเอาข้อมูลจาก Style Guide มาใส่เข้าไปในหน้าเว็บ ทั้งโลโก้แบรนด์ การตั้งค่าสีตามที่เราเลือกเอาไว้ ตั้งค่าฟ้อนท์ Header, Paragraph ตามที่เรากำหนดได้เลยค่ะ เอาล่ะตอนนี้เราก็ได้ค่ามาตรฐานเบื้องต้นที่สวยงามแล้ว ต่อไปคือการเอารายละเอียดมาใส่เพิ่มลงไป
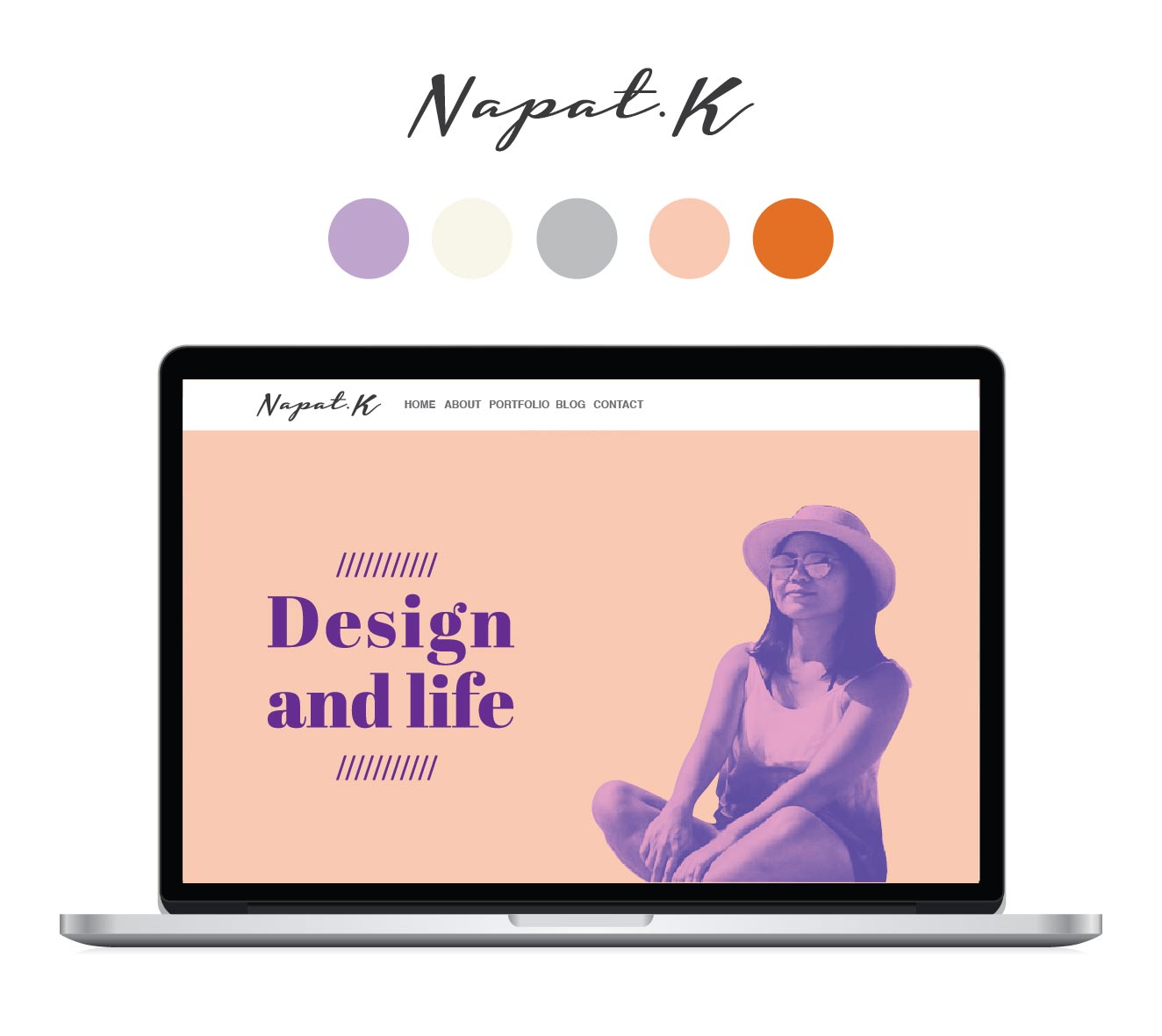
ออกแบบหน้า Home
หน้า Home หรือ Landing Page หน้าแรก เป็นส่วนที่สำคัญ ซึ่งเราต้องบอกข้อมูลทั้งหมดที่มีในเว็บแบบสังเขป พอรู้เรื่องคร่าวๆ แต่มีครบทุกพาร์ท ที่หน้านี้ต้องใช้เวลาทำสักเล็กน้อยนะคะ เพราะมีรายละเอียดเยอะ
ถ้าเราอยากให้งานออกมาดีแบบมืออาชีพ ก็ต้องมีการออกแบบมันนิดนึงนะคะ จะถนัด Photoshop, Illustrator หรือจะเป็นโปรแกรมอะไรก็ได้ (ส่วนตัวชอบใช้ Illustrator ทำค่ะ) ลองเอารูปที่เราจะใช้จริงมาวางประกอบตาม Wireframe ที่เราได้ลองเสก็ตช์กันด้านบนไปแล้วดูเลยค่ะ ทำซัก 3 แบบที่แตกต่างกัน แล้วเอามาเปรียบเทียบกันดู ว่าอันไหนดึงดูดความสนใจได้ดีที่สุด แล้วก็อ่านง่าย เข้าใจง่าย
1.แบนเนอร์
ชิ้นส่วนนี้จะเป็นจุดแรกที่คนเข้ามาเจอ ตรงนี้จึงต้องปังมาก สามารถเรียกความสนใจของคนได้ เพราะถ้ามันไม่น่าสนใจเค้าจะอาจจะไม่ดูต่อแล้วก็ออกจากเว็บไปเลยก็ได้ รูปที่จะนำมาใช้เป็นแบนเนอร์แรก ต้องเป็นรูปสวยๆได้ฟีลลิ่ง ไม่รก ไม่เยอะ มีความชัดเจน สามารถสื่อสารถึงสิ่งที่เราอยากบอกได้ จะให้ดีคือเป็นภาพคลีนๆ แล้วใส่ mission ของแบรนด์ลงไปเป็นประโยคสั้นๆ เข้าใจง่าย
2.Story
เราต้องพยายามอธิบายว่าเรื่องราวของสิ่งที่เราตั้งใจจะนำเสนอผ่านเว็บไซต์นี้คืออะไร เป็นการอธิบายว่าเราเป็นใคร มาจากไหน กำลังจะทำอะไร เพื่อให้คนที่แวะเข้ามาดูคิดตามและเข้าใจได้ว่า ที่นี่จะมีประโชน์กับเค้าอย่างไรบ้าง และเมื่อไหร่ที่เค้าจำชิ้นส่วนที่เราใส่ลงไปได้ ไม่ว่าจะเป็น ภาพ ชื่อ แคปชั่น สี แค่เพียงชิ้นเดียวเท่านั้น ก็ถือว่าประสบความสำเร็จแล้วค่ะ
3.มีอะไรโชว์ให้หมด
ถ้าเว็บเรามีการขายสินค้าด้วยต้องมีตัวอย่างสินค้าเล็กน้อยที่หน้าแรก เพื่อให้คนเข้าใจว่าเรามีสินค้าขายด้วยนะตามมาทางนี้ มีบล็อกโพสก็ต้องโชว์ไว้หน้าแรกด้วยเช่นกัน อยากโชว์ผลงานอะไรก็เอามาอวดได้เลย แต่ต้องสอดคล้องกับเรื่องราวที่เราสรุปกันไว้ตอนต้น
ส่วนในหน้าเมนูอื่นๆอาจจะไม่ต้องทำเยอะเหมือนหน้าโฮมแล้ว แต่ก็ต้องมีเนื้อหาที่ช่วยให้คนเข้าใจรายละเอียดงานได้มากขึ้นเช่นกัน
ทริคเล็กๆน้อยๆ
- สี อย่างที่บอกว่าควรมีสีที่จะเลือกใช้อยู่ 5 สี จะเลือกเองหรือจะหาจาก Pinterest ก็ได้ค่ะ เสร็จแล้วก็ทำการเก็บ Code สีด้วยการติดตั้ง Colorzilla ไว้ที่แถบเมนู
- ฟ้อนท์ เวลาที่เราเข้าไปดูเว็บคนอื่นแล้วเกิดอยากรู้ว่าฟ้อนท์ที่เค้าใช้ชื่ออะไร ลองโหลด Whatfont มาใช้ดูค่ะ ติดตั้งง่ายแล้วก็ใช้งานได้เลย เพียงแค่จิ้มที่ปุ่ม แล้วก็เอาเมาส์ไปวางบนตัวอักษรที่อยากได้ มันก็จะขึ้นโชว์ว่าฟ้อนท์นั้นคือฟ้อนท์อะไร
- ภาพ ภาพที่สวยงาม คมชัดมีคุณภาพ และมีองค์ประกอบภาพที่ดี จะช่วยทำให้เว็บไซท์ของเราดูสวยขึ้นเยอะ
- Space ควรเหลือพื้นที่ว่างๆเอาไว้บ้าง เพื่อให้คนอยากอ่านข้อมูลของเรา และทำให้อ่านได้ง่ายขึ้น
- ใช้ Icon เป็นตัวอธิบายข้อความแบบที่เห็นภาพและเข้าใจ โดยไฟล์ที่ใช้จะเป็น svg ไปโหลดไอคอนได้ที่นี่เลยค่ะ
สรุป
วิธีออกแบบเว็บไซต์ ให้สวยงาม ใช้งานง่าย สื่อสารได้ชัดเจน แบบที่ได้แนะนำมาจะช่วยให้เว็บไซต์ของเราสวยขึ้น ดูดีขึ้น และทำให้มีชัยไปกว่าครึ่งบนโลกออนไลน์แล้ว ซึ่งเราสามารถทำได้ด้วยตัวเองง่ายๆ โดยการหมั่นฝึกฝน และศึกษาเพิ่มเติมด้วยการสังเกตุงานของคนอื่นที่เค้าทำสวยๆ แล้วก็นำมาปรับใช้กับงานของเราเอง ให้เวลาเก็บรายละเอียดสักนิดก็ทำให้ผลงานออกมาดูดีได้แล้ว แถมยังช่วยให้แบรนด์ของเราแข็งแรง น่าเชื่อถือมากขึ้นด้วยนะคะ
สนใจงานออกแบบเว็บไซต์ โดยนักออกแบบมืออาชีพ ทางนี้เลยค่ะ